
3.Javascript ES2015 Module 활용하기
1)모듈이란
-개발 생산성의 효율성과 편리한 유지보수를 위해 복잡한 코드를 사용 용도, 제공 기능에 단위로 분리 재사용
-모듈 파일을 참조(추가)하여 모듈내 정의된 클래스나 기능을 쉽게 활용가능
-코드의 재사용성을 극대화 해주는 방식 중 하나
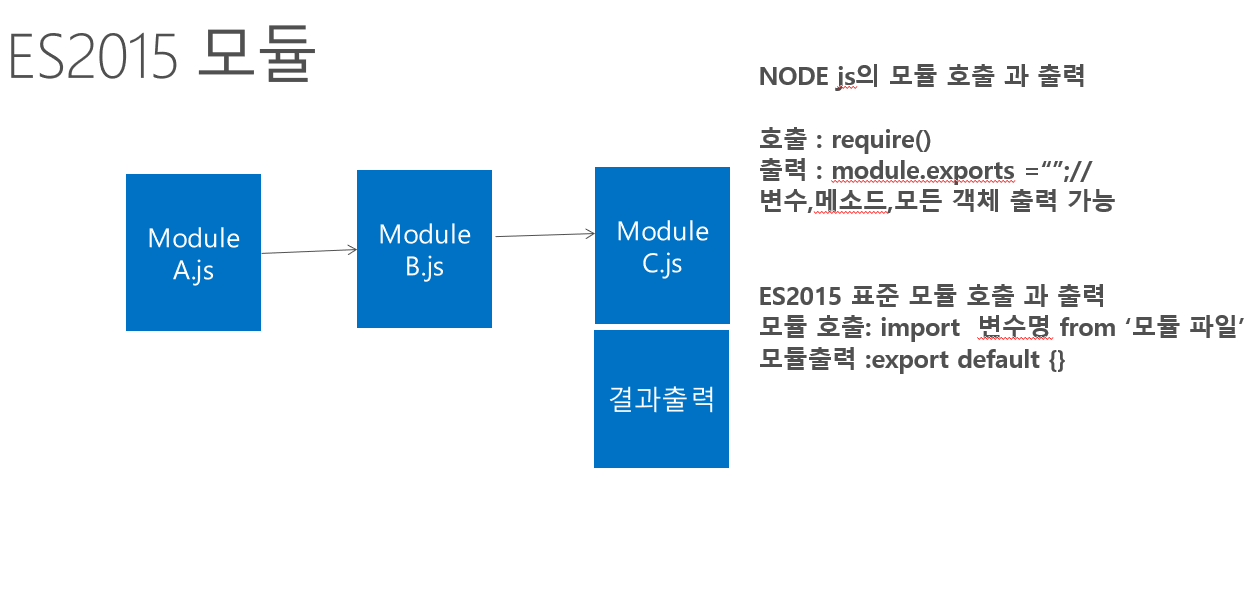
2)ES2015 모듈
-.js 확장자로 자바스크립트 파일로 작성
-자바스크립트 코드를 담고 있는 파일로 import/ export 키워드를 사용한다.
-Node에서는 require 명령어로 모듈 호출
-모듈 관리 전용 키워드 제공 : import, from, export, default 를 사용하기도 함
-모듈 스코프를 통해 모듈 내 정의된 변수는 해당 모듈에서만 기본적으로 사용가능
-모듈 내부의 데이터와 함수를 다른 파일에서 사용하게 하려면 export 를 실시한다.

-모듈 생성 및 호출관계 실습 코딩을 진행합니다.
-관련 실습자료 완성본은 제공 구글 드라이브 Node\DAY1폴더에 존재합니다.
-학습자료경로: 구글드라이브\Node\DAY1\index.js, var.js, func.js
- Visual Studio Code를 가동하고 VSCode 탐색기창에서 Node\DAY1폴더를 선택하고 해당 폴더에 index.js, var.js, func.js파일 3개를 생성합니다.
코딩실습 : 하기 코드를 var.js 파일에 코딩하고 저장합니다.
코딩실습 : 하기 코드를 func.js 파일에 코딩하고 저장합니다.
코딩실습 : 하기 코드를 index.js 파일에 코딩하고 저장합니다.
-Visual Studio Code 상단메뉴>Terminal>New Terminal 메뉴를 클릭합니다.
-하단 터미널 창에서 cd 명령어를 통해 해당 스크립트파일이 존재하는 DAY1폴더로 이동합니다. cd D:\Eddy\Node\DAY1\
- node index.js 또는 node index 라고 치코 엔터를 칩니다.
- 터미널 콘솔창에 출력되는 로깅내용을 확인합니다.
댓글목록
-
NODE.JS
DAY1-6.Node 주요 공통기능 실습

- London, UK
 13%
13% 6.44 MPH
6.44 MPH
-
 23° Sun, 3 Jan
23° Sun, 3 Jan -
 26° Sun, 3 Jan
26° Sun, 3 Jan












3 students arrested after body-slamming principal
4 students arrested after body-slamming principal
3 students arrested after body-slamming principal
4 students arrested after body-slamming principal
2 students arrested after body-slamming principal