
주요 자바스크립트 코딩규칙별로 실습을 통해 코딩 주의사항을 익혀 나아가 보도록 하겠습니다.
-Visual Studio Code를 오픈하고 상단 메뉴 >File>Open Folder 메뉴를 클릭하여 여러분의 자바스크립트 실습 폴더를 선택합니다. Ex) D:\Eddy\Javascript
-VSCode 탐색기 Javascript영역에 오른쪽 마우스 클릭>New Folder 메뉴를 클릭하여 DAY2 폴더를 만듭니다.
가)자바스크립트는 대소문자를 정확히 구분한다
-대부분의 스크립트 오류 원인은 대소문자를 구분 안 해서 발생합니다.
-실습을 위해 DAY2 폴더를 선택하고 오른쪽 마우스 클릭>New File 메뉴를 클릭 후 파일명을 coding-rule.html 만들고
아래내용을 해당 html페이지에 코딩하고 Control 키 +S 키를 클릭하여 코딩 내용을 저장합니다.
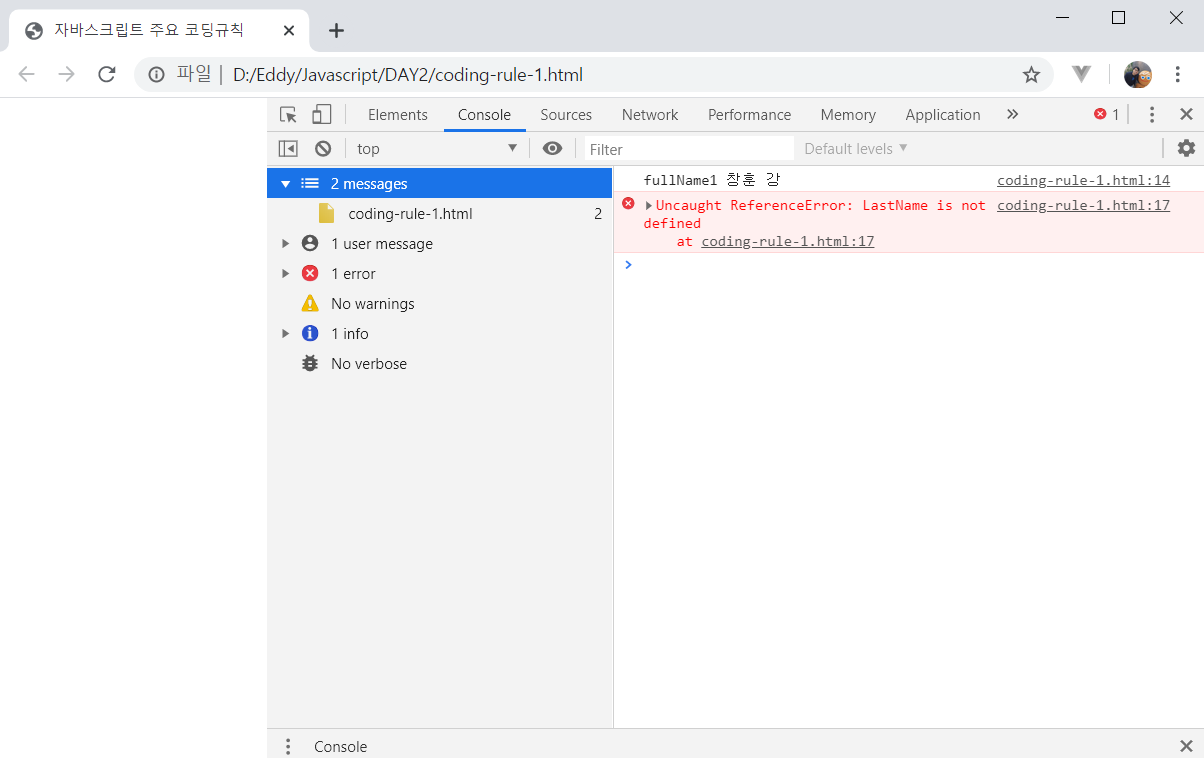
-HTML코딩영역에 오른쪽 마우스 클릭하고 View-In-Browser 메뉴를 클릭하여 웹 브라우저를 오픈하여 코딩 내용을 확인합니다.
-크롬 웹 브라우저에서 F12 키를 눌러 개발자 도구 기능을 오픈하고 Console탭 눌러 에러내용을 확인합니다.
-향후 상기와 같은 방식으로 개발된 코드를 웹 브라우저를 통해 확인하고 에러 내용들을 확인하도록 하겠습니다.
<html>
<head>
<meta charset="utf-8">
<title>자바스크립트 주요 코딩규칙</title>
</head>
<body>
<script>
//자바스크립트 언어는 대소문자를 정확히 구분한다.
var firstName ="창훈";
var lastName ="강";
var fullName1 =firstName+" "+lastName;
console.log("fullName1",fullName1);
//에러발생 인라인 코드영역
var fullName2 =firstName+" "+LastName;
console.log("fullName2",fullName2);
</script>
</html>
-코드상에 console.log() 코드는 웹 브라우저의 개발자도구 내 콘솔 탭에 특정 데이터나 상태값을 기록하고자 할떄 사용됩니다.
-웹 브라우저의 콘솔 탭 좌측 메뉴중 messages 탭과 error 탭을 클릭해 로깅된 내용과 에러내용을 확인해보세요.

나)코드 줄을 잘 맞추세요.
-줄 맞춤 코딩은 코드 가독성을 향상시킨다.
-에러 발생시 문제 원인을 쉽게 파악할 수 있다.
-Tab키를 잘 활용하세요.
-코드 라인 및 코딩 규칙 준수 자동화를 지원하는 개발 툴 확장기능을 사용해 코딩의 효율을 높일 수도 있습니다.
-Visual Studio Code(VSCode) 확장툴로 Prettier - Code formatter를 추천합니다.
-아래 소스 코드는 coding-rule.html 원래 소스를 Prettier 를 통해 자동 코드 줄맞춤을 실행시킨 결과입니다.
-위에 오리지널 소스에 비해 코드 가독성이 훨씬 좋아진 것을 확인할 수 있습니다.
<html>
<head>
<meta charset="utf-8" />
<title>자바스크립트 주요 코딩규칙</title>
</head>
<body>
<script>
//자바스크립트 언어는 대소문자를 정확히 구분한다.
var firstName = "창훈";
var lastName = "강";
var fullName1 = firstName + " " + lastName;
console.log("fullName1", fullName1);
//에러발생 인라인 코드영역
var fullName2 = firstName + " " + LastName;
console.log("fullName2", fullName2);
</script>
</body>
</html>
다)세미콜론으로 문장을 구분해요
-코딩 문장이 끝나면 반드시 ; 로 코딩 마침을 명시해주세요.
-; 세미콜론을 명시하지 않아도 코드는 에러를 발생시키지 않지만 사용시 가독성 향상 및 에러발생 여지를 줄여줍니다.
- Prettier 설정을 사용하면 자동으로 세미콜론이 추가됩니다.
라)스크립트 주석을 적극 활용하세요.
-인라인 스크립트 주석은 // 로
-특정 구간을 주석 처리하고 싶으면 : /* */ 구문을 이용합니다.
-주석 사용의 주요 목적은 개발자 본인 또는 협업하는 동료들을 위한 코딩 정보 제공의 목적이기도 하지만 향후 소스의 유지보수를 위해서도 매우 중요한 코딩 습관 중 하나입니다.
- coding-rule.html 페이지에 아래와 같이 주석을 처리해보세요.
<html>
<head>
<meta charset="utf-8" />
<title>자바스크립트 주요 코딩규칙</title>
</head>
<body>
<script>
//자바스크립트 언어는 대소문자를 정확히 구분한다.
var firstName = "창훈";
var lastName = "강";
var fullName1 = firstName + " " + lastName;
console.log("fullName1", fullName1);
/*
*에러발생 구간입니다.
*LastName 변수는 존재하지 않습니다.
*/
var fullName2 = firstName + " " + LastName; //에러발생부분입니다.
console.log("fullName2", fullName2);
</script>
</body>
</html>
댓글목록
-
HTML/CSS/Javascript
자바스크립트 프로그래밍 디버깅
-
HTML/CSS/Javascript
자바스크립트 기본 입출력 내장함수 활용하기
-
HTML/CSS/Javascript
5. 프론트엔드/백엔드 프로그래밍 환경 이해하기
-
HTML/CSS/Javascript
4. Javascript 기초학습
-
HTML/CSS/Javascript
3.프로그래밍 기초 탄탄

- London, UK
 13%
13% 6.44 MPH
6.44 MPH
-
 23° Sun, 3 Jan
23° Sun, 3 Jan -
 26° Sun, 3 Jan
26° Sun, 3 Jan












3 students arrested after body-slamming principal
4 students arrested after body-slamming principal
3 students arrested after body-slamming principal
4 students arrested after body-slamming principal
2 students arrested after body-slamming principal