
1.자바스크립트 프론트엔드 개발 환경 구축하기
자바스크립트 언어 기반으로 코딩을 하기 위해서 코드 에디터 설치가 필요하며 본강의에서는 마이크로소프트에서 무료로 개발 배포하는 Visual Studio Code 개발툴을 이용하도록 하겠습니다.
그리고 개발된 자바스크립트 코드를 실행할 수 있는 환경(런타임환경)을 제공하고 결과를 확인해볼 수 소프트웨어로 웹 브라우져 중 구글의 크롬 브라우저를 준비해주시면 됩니다.
이미 HTML 강의에서 웹 개발 환경 구축하기 섹션을 이수하신 분들도 아래 작업폴더 구성이나 실습내용이 일부 다르기 때문에 쭈욱 한번 읽으면서 따라 해보시기를 바랍니다.
ㅁ추천 무료 코드 에디터
-Visual Studio Code : 추천
-Atom,Sublime,Braket,NotePad++,EditPlus
ㅁ추천 유료 코드 에디터
-IntelliJ
-WebStorm
-DreamWeaber
ㅁ크롬 브라우저 설치
-이미 크롬이 설치되신분들은 설치 안하셔도 됩니다.
https://www.google.com/intl/ko/chrome/
1)Visual Studio Code 다운로드 및 설치
-구글에서 Visual Studio Code 를 입력하고 검색합니다.
- https://code.visualstudio.com/ 에 접속하고
-Download for Windows(Stable Build) 버전을 다운로드 하고 설치를 진행합니다.
-설치는 디폴트로 진행합니다.

2)Visual Studio Code 확장 툴 설치하기
-Visual Studio Code의 장점은 개발언어별로 다양한 확장 툴을 제공합니다.
-Visual Studio Code 화면의 좌측 Activity Bar내 Extensions(확장) 메뉴를 클릭합니다.
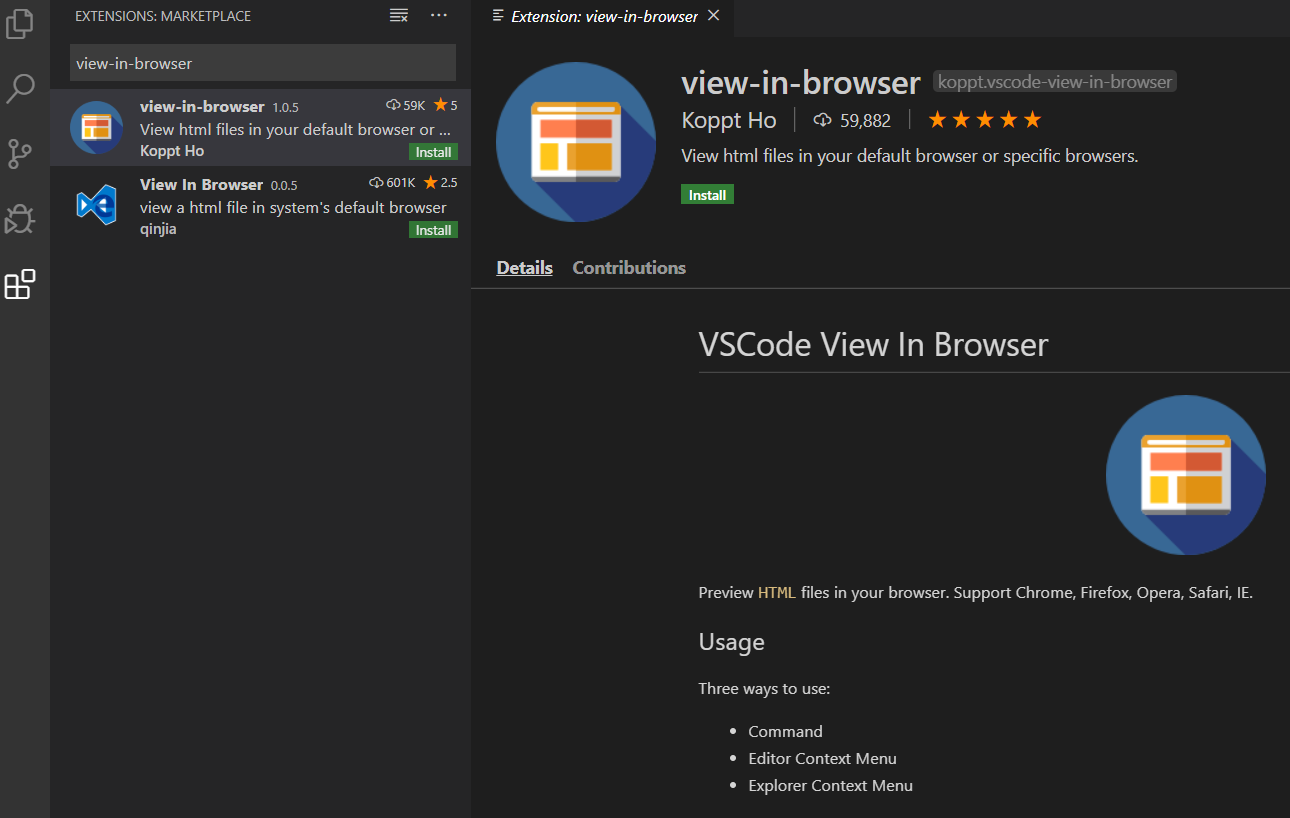
-Extensions(확장) 메뉴에서 ”view-in-browser” 확장툴을 조회하고 설치합니다. (Koppt Ho 제작)
-”view-in-browser” 확장툴은 편집기에서 작성된 HTML 페이지를 웹 브라우저로 바로 확인할 수 있는 기능 제공.
-설치가 완료된 확장툴은 확장툴바에 표기됩니다.

3)작업 폴더 구성하고 샘플 웹페이지 작성하기
-여러분의 개발 컴퓨터 지정 경로에 작업폴더(Javascript)를 생성합니다.
-저는 D:\Eddy\Javascript 폴더를 생성했습니다.
-Visual Studio Code를 오픈하고 상단 메뉴 File>Open Folder를 선택하고 상기 Javascript 폴더를 선택합니다.
-Activity Bar의 Exploer(탐색기) 바를 선택하면 현재 오픈된 폴더의 구조가 탭으로 표시됩니다.
-해당 Javascript탭을 선택하고 탭 헤더영역내 NewFolder아이콘을 클릭하여 DAY1 폴더를 생성합니다.
- Javascript 탭내 생성된 DAY1폴더를 선택하고 오른쪽 마우스 클릭 New File 또는 탭 헤더 영역내 NewFile 을 선택합니다.
- 파일명을 index.html로 입력하고 해당 index.html 파일을 선택해 해당 파일내에 아래 html 코드를 작성합니다.
- Control+S 키를 눌러 저장하거나 상단메뉴>File>Save 메뉴를 클릭하여 작성내용을 저장한다.
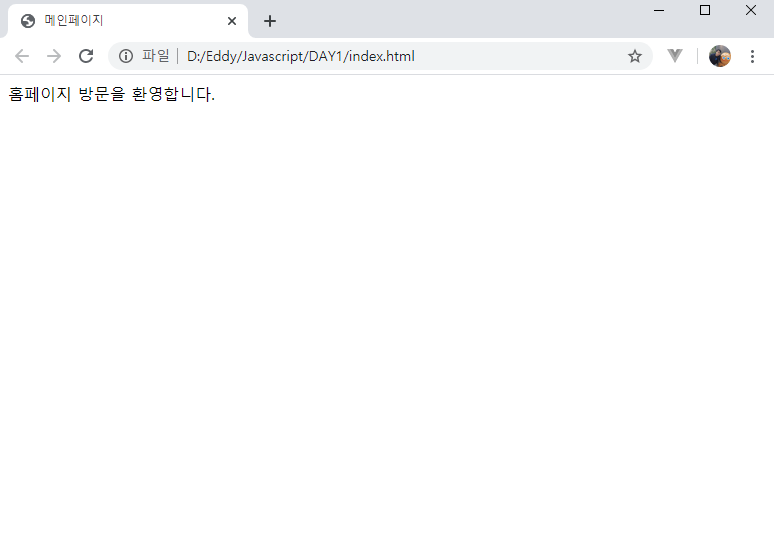
- index.html 페이지 코드 작성 화면에 오른쪽 마우스 클릭>View In Browser 메뉴를 클릭하여 디폴트 웹 브라우저를 통해 작성한 웹페이지의 결과를 브라우저를 통해 실행한다.
상기 코드는 자바스크립트 언어를 이용해 HTML 문서에 지정한 문자를 출력하는 단순한 코딩 예시입니다.
<html>
<head>
<meta charset="utf-8">
<title>메인페이지</title>
</head>
<body>
<script>
document.write("홈페이지 방문을 환영합니다.");
</script>
</body>
</html>
실행화면입니다.
댓글목록
-
HTML/CSS/Javascript
자바스크립트 프로그래밍 디버깅
-
HTML/CSS/Javascript
자바스크립트 기본 입출력 내장함수 활용하기
-
HTML/CSS/Javascript
기초 자바스크립트 코딩규칙
-
HTML/CSS/Javascript
5. 프론트엔드/백엔드 프로그래밍 환경 이해하기
-
HTML/CSS/Javascript
4. Javascript 기초학습

- London, UK
 13%
13% 6.44 MPH
6.44 MPH
-
 23° Sun, 3 Jan
23° Sun, 3 Jan -
 26° Sun, 3 Jan
26° Sun, 3 Jan












3 students arrested after body-slamming principal
4 students arrested after body-slamming principal
3 students arrested after body-slamming principal
4 students arrested after body-slamming principal
2 students arrested after body-slamming principal