
5. 프론트엔드/백엔드 프로그래밍 환경 이해하기
자바스크립트 언어를 이용하면 이전 섹션에서 배운 것처럼 다양한 개발직군에서 다양한 형태의 어플리케이션들을 개발할수 있습니다.
자바스크립트 개발자의 대표적인 직군이라면 프론트엔드 개발자(JQuery,React.js,Vue.js) 과 백엔드 개발자(Node.js) 직군입니다.
본격적인 개발에 앞서 향후 배울 개발기술들을 이용하면 여러분들이 무엇을 만들수 있고 어떤일들을 하게되는지를 아래 과정을 통해 정확히 파악해보시기를 바랍니다.
1) 웹 개발 직군 에 대한 이해
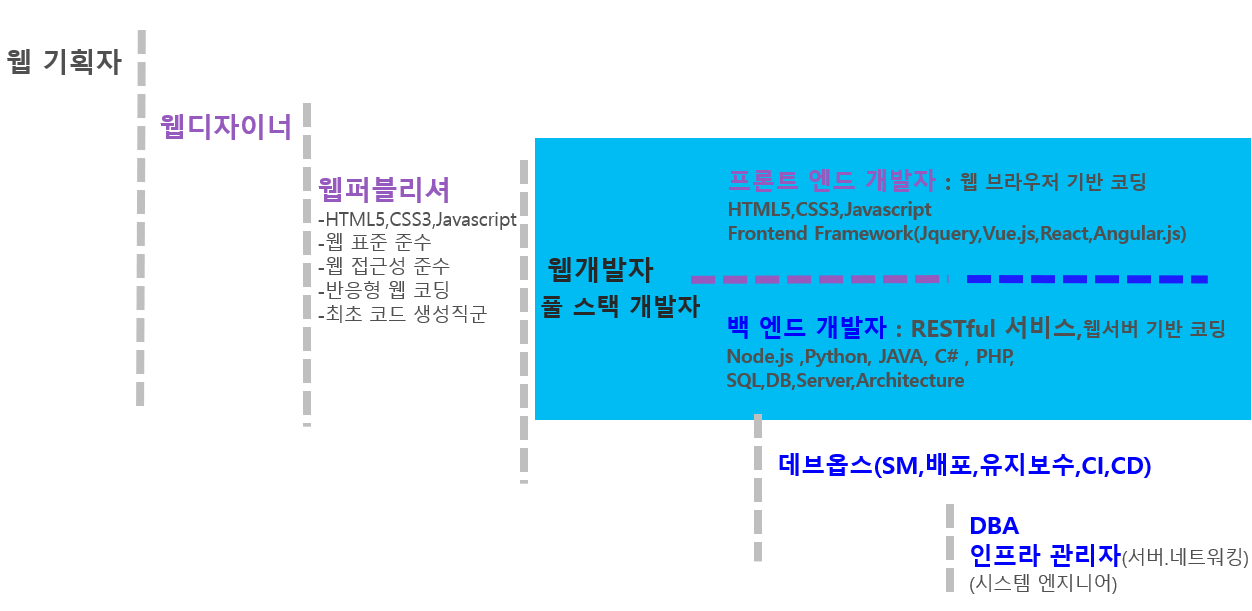
웹개발 직군은 크게 아래와 같이 나뉘어집니다.
실질적으로 코드를 최초로 발생시키는 직군은 웹퍼블리셔 직군이며 웹퍼블리셔는 정확히 개발직군은 아닙니다.
웹 퍼블리셔는 웹디자이너가 디자인한 그래픽을 기준으로 HTML,CSS,Javascrit코드를 최초로 생성하는 직군이며 주로 HTML5,CSS3와 같은 언어별 표준 스펙을 준수하여 코드를 만들어내는 웹표준을 준수하여 코드를 작성하는일, 장애인들도 웹사이트 사용을 가능하게 해주는 웹접근성 규칙을 준수하여 코드를 만드는 일, 특정 디바이스 또는 다양한 디바이스 해상도에 최적화된 HTML,CSS 소스 코드를 만드는 반응형 웹을 지원하기 위한 CSS스타일 적용작업을 주로 진행합니다.

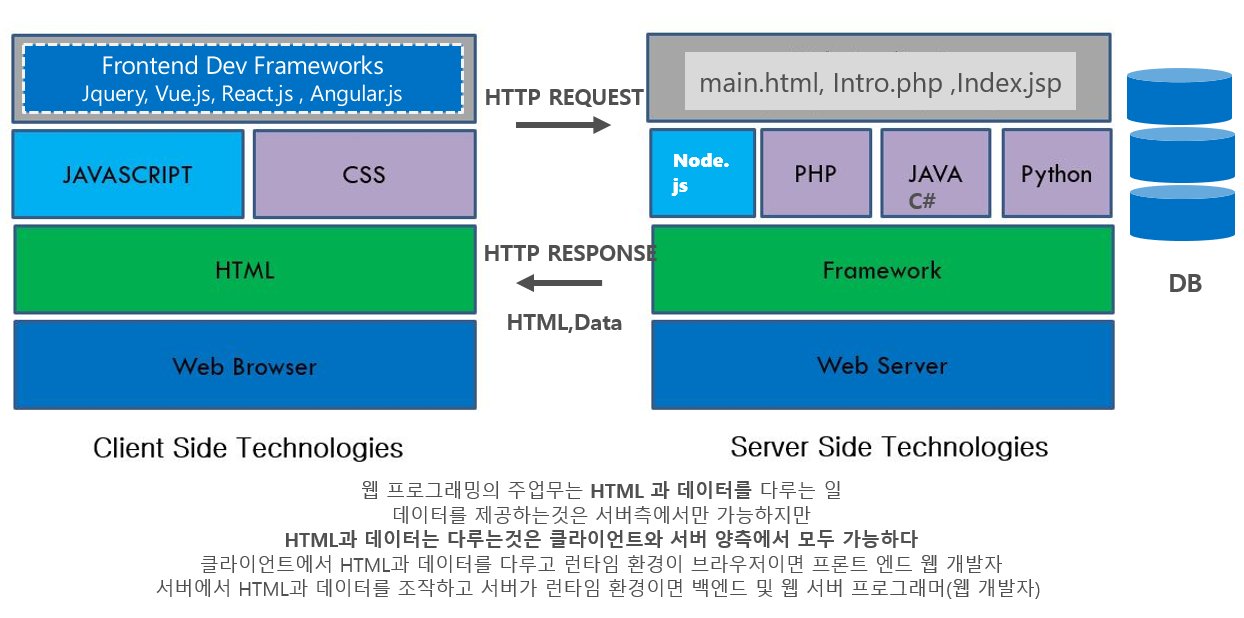
웹 개발자는 크게 프론트엔드/백엔드 개발자 직군으로 나뉘는데 두 직군의 주요 업무는 HTML 문서를 변조하는 일을 합니다.
두 직군 모드 웹 퍼블리셔가 만들어준 HTML 원본 문서를 각종 웹프로그래밍 기술을 이용해 데이터 기반으로 HTML태그를 추가하거나 삭제/변경하여 사용자에게 필요한 적절한 HTML소스를 제공하여 브라우저를 통해 사용자에게 다양한 컨텐츠를 제공하는 일을 합니다.
프론트엔드 개발자는 웹 퍼블리셔가 만들어준 원본 HTML과 백엔드 개발자가 개발하여 서버를 통해 제공하는 데이터를 기반으로 웹 브라우저 환경 기반에서 자바스크립트 언어와 각종 자바스크립트 라이브러리 또는 프론트엔드 프레임워크(React.js,Vue.js,Angular.js)를 활용해 웹브라우저 기반에서 작동되는 프로그래밍 코드를 작성하며 해당 스크립트 코드를 통해 서버에서 전달된 HTML 웹페이지를 브라우저 환경에서 조작하여 최종 사용자에게 HTML 컨텐츠를 제공합니다.
백엔드 개발자는 서버에서 작동되는 프로그래밍 코드를 주로 작성하며 웹서버 기반에 Node.js ,Python , C#(ASP.NET), JAVA(JSP), PHP,ASP, 같은 서버 기반 개발언어를 이용해 프론트(화면)에서 전달되는 데이터의 저장처리나 데이터를 조회하여 클라이언트에게 전달하는 작업 또는 제공된 데이터를 기반으로 비즈니스 로직을 처리하고 상황에 따라 서버상에서도 HTML 페이지를 변조하는등의 작업등도 진행합니다.
2)프론트엔드/백엔드 개발자 역할 비교
가)Frontend 개발자
-웹 클라이언트 기반에서(브라우저) HTML문서 내용을 변조하는 일을한다.
-웹 클라이언트 기반 기술(Javascript)로 HTML 문서의 내용을 제어한다.
-HTML,CSS,Javascrpt,Javascript Library, Frontend 개발 Framework 을 활용해 개발한다.
-주 개발언어는 Javascript(Jquery, Frontend Framework) 이다.
-개발된 코드의 실행환경(런타임환경)은 사용자 컴퓨터에 설치된 웹브라우저에서 작동된다.
나)Backend 개발자
-웹 서버 기반에서 HTML문서를 변조하는 일을 한다.
-클라이언트로부터 제공된 데이터를 관리하고 클라이언트에게 데이터를 제공한다.
-데이터의 효율적 처리(CRUD,정확하고 빠른 데이터 처리) 업무가 주 업무이다.
-각종 서버(웹서버,DB서버,메일서버 등등 ) SW에 대한 이해가 필요하다.
-서버 O/S에 대한 이해가 필수다.
-웹서버 프로그래밍 언어 Node.js,Python,C#(ASP.NET),JAVA(JSP),PHP,ASP 등 다양하다.
-개발된 코드는 서버 컴퓨터(웹서버) 환경에서 주로 실행되고 작동된다.

3)프론트엔드/백엔드 상호 역할 및 협업 프로세스
프론트엔드와 백엔드 개발자의 핵심적인 역할구분은 어떤 환경기반에서 작동되는 코드를 작성하고 주처리 업무가 무엇이느냐입니다.
웹브라우저 기반에서 작동되는 코드를 기반으로 서버에서 전달된 HTML 웹페이지와 DATA를 기반으로 HTML 컨텐츠를 다루는일을 하면 웹 프론트엔드 개발자입니다.
웹서버 기반에서 작동되는 코드를 기반으로 서버에 저장된 웹페이지를 서버상에서 변조하거나 MySQL,MSSQL,Oracle같은 RDBMS나 Mongo,REDIS같은 NOSQL DB를 기반으로 데이터에 대한 입출력 작업을 주로 다룬다면 백엔드 개발자 또는 (웹)서버개발자입니다.
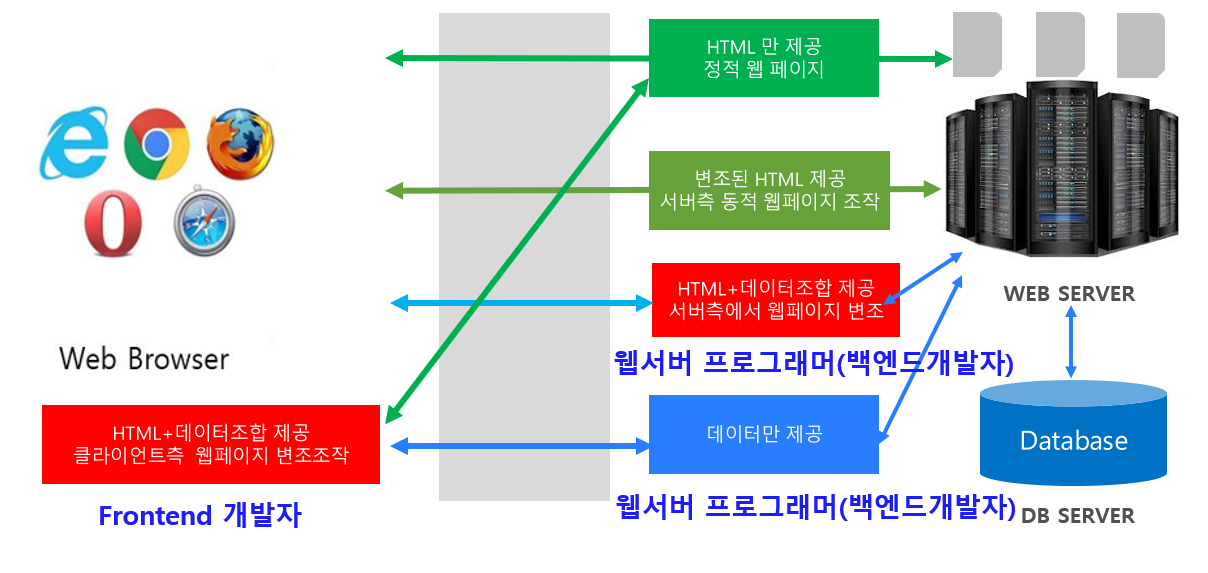
아래 그림은 서버상에서 브라우저로 컨텐츠(HTML,DATA)를 전달하는 유형을 4가지로 구분하여 표시해보았으며 서버에서 전달된 컨텐츠(HTML(프론트엔드 개발자 코드포함),DATA)를 브라우저 기반에서 프론트엔드 개발자가 코딩한 코드가 실행되는 프론트엔드 개발자의 역할도 함께 표시해보았습니다.

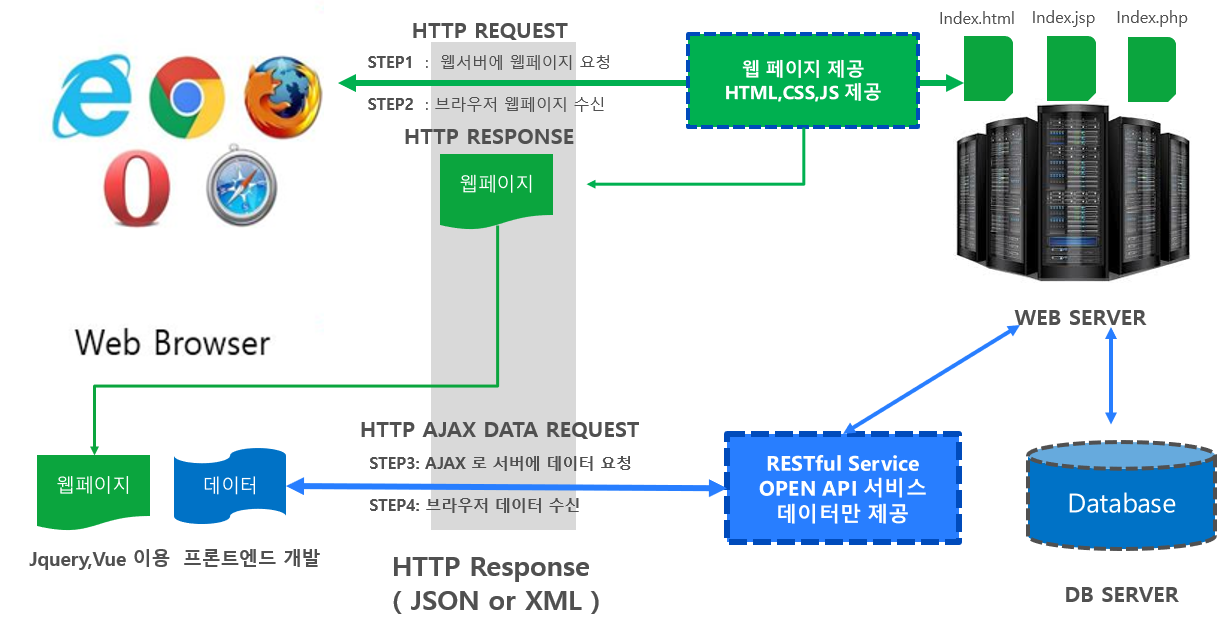
아래 그림은 웹브라우저와 웹서버를 기반으로 프론트엔드와 백엔드 개발자가 정확히 자신의 역할을 구분하여 작업하는 프로세스를 정리한것으로 해당 프로세스에서 HTML의 변조작업은 프론트엔드 개발자가 100% 진행하고 백엔드 개발자는 요청 웹페이지의 제공 및 데이터 제공 및 처리, 사용자 인증,권한 처리 등의 역할만을 제공하는 보편적인 웹 컨텐츠 제공 프로세스와 개발패턴을 표현해보았습니다.

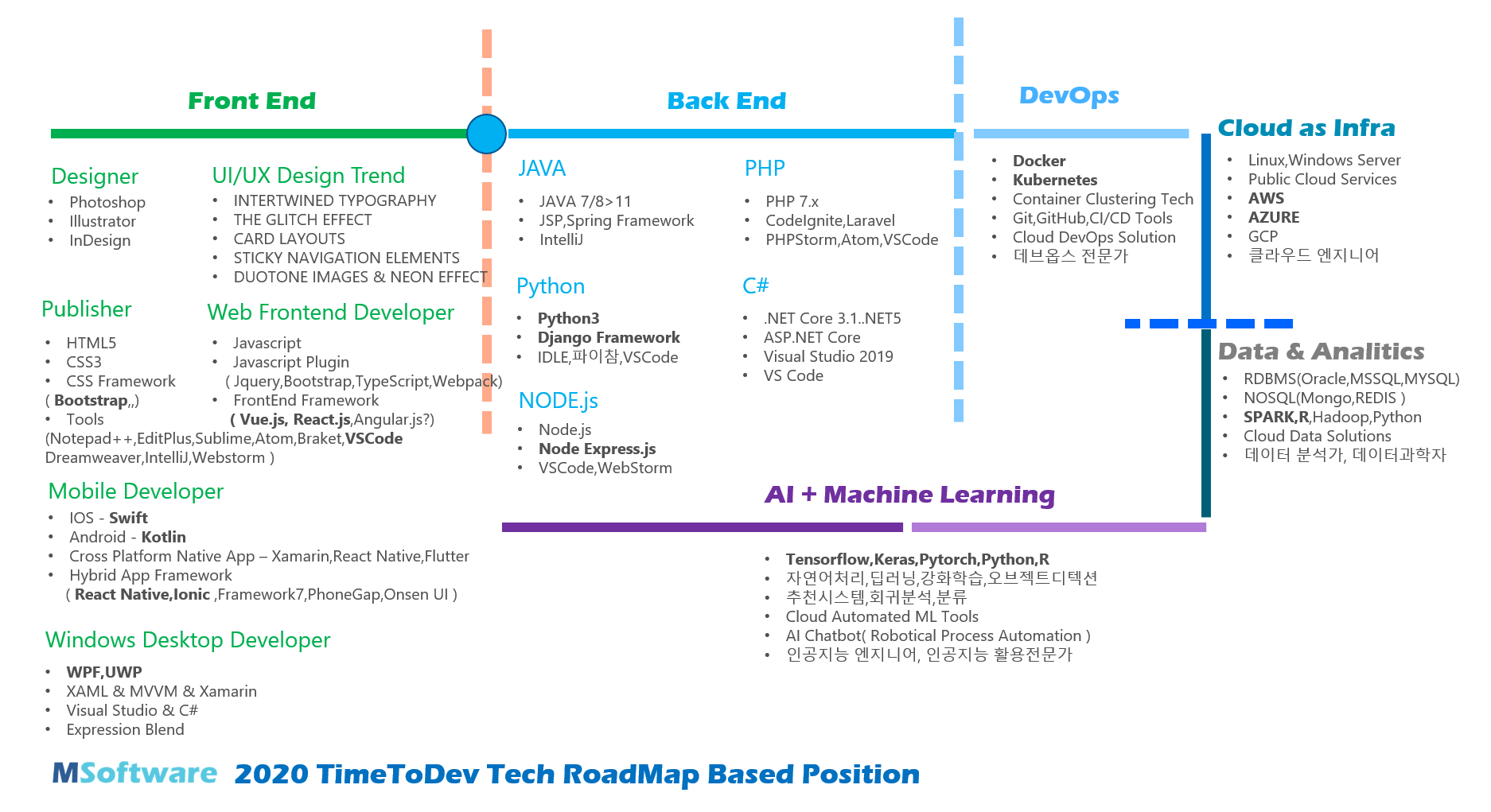
5)IT개발분야 직군/기술 로드맵
향후 여러분의 직무 선택에 도움이 될듯하여 2020년도 시점 주요 기술 로드맵을 작성해 제공해드리오니 진로 선택에 조금이나마 도움되셨으면 좋겠습니다.
관련하여 궁금하신점이 있으시면 메일 ( iami5246@daum.net ) 나 관련 블로그 댓글에 질문 남겨주시기 바랍니다.
댓글목록
-
HTML/CSS/Javascript
자바스크립트 프로그래밍 디버깅
-
HTML/CSS/Javascript
자바스크립트 기본 입출력 내장함수 활용하기
-
HTML/CSS/Javascript
기초 자바스크립트 코딩규칙
-
HTML/CSS/Javascript
4. Javascript 기초학습
-
HTML/CSS/Javascript
3.프로그래밍 기초 탄탄

- London, UK
 13%
13% 6.44 MPH
6.44 MPH
-
 23° Sun, 3 Jan
23° Sun, 3 Jan -
 26° Sun, 3 Jan
26° Sun, 3 Jan












3 students arrested after body-slamming principal
4 students arrested after body-slamming principal
3 students arrested after body-slamming principal
4 students arrested after body-slamming principal
2 students arrested after body-slamming principal